В этой статье расскажу, как пошагово можно запустить своего ИИ консультанта на сайте для консультирования клиента или сбора новых заявок без навыков программирования.
Задавайте вопросы про создание этого ИИ ( на самом деле GPT) бота или опишите идею любого другого, чтобы я рассказал в следующих статьях, как сделать бота по вашей идее.
Последние полтора года я занимаюсь созданием ИИ-ассистента контакт-центра, обученного на данных о компании, который помогает консультировать клиентов оператору в чатах. В этой статье я расскажу про более простую реализацию, в которой мы обучим ИИ информации о вашей компании и поставим задачу собирать обращения от клиентов в гугл таблицах.
Идея собрать такого ИИ возникла после обращений моих клиентов, которые жаловались, что операторы, которых они нанимают на работу с чатами либо чего-то не знают, либо только делали вид, что “работают” и в связи с этим клиенты спрашивали, могу ли я сделать такого ИИ-продажника для них. К тому же, без оператора заявки долго ждали ответа в CRM и потенциальные клиенты уже покупали у конкурентов.
Такой ИИ продажник/консультант подойдет средним компаниям, в которых сейчас работает человек и отвечает на чаты, либо тем, кто еще не используют чат на сайте. В отличие от человека, созданный чат-бот будет работать круглосуточно, без перерывов и отпусков.
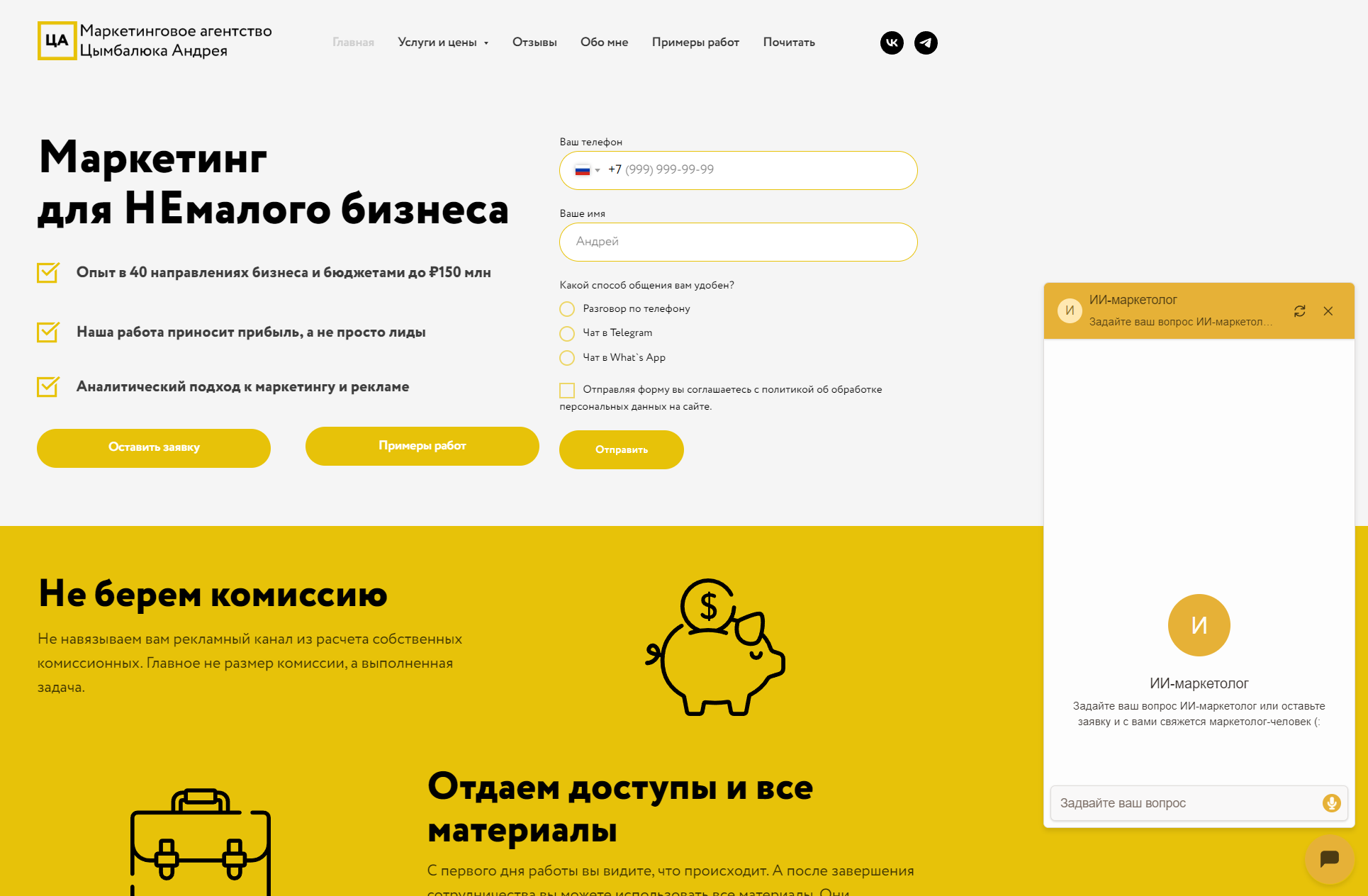
Пример работы
Я запустил бота на своём сайте и собираю обращения от потенциальных клиентов. 1% пользователей на сайте оставляет заявку, а остальные 10% просто задают вопросы и используют бота, как поиск по сайту:

Как создать такого же бота
Учитывая, что я обещал рассказать, как создать такого бота без знаний программирования, то мы будем пользоваться услугами сервиса: https://botpress.com/
Вам нужно зарегистрироваться на сервисе: https://sso.botpress.cloud/registration

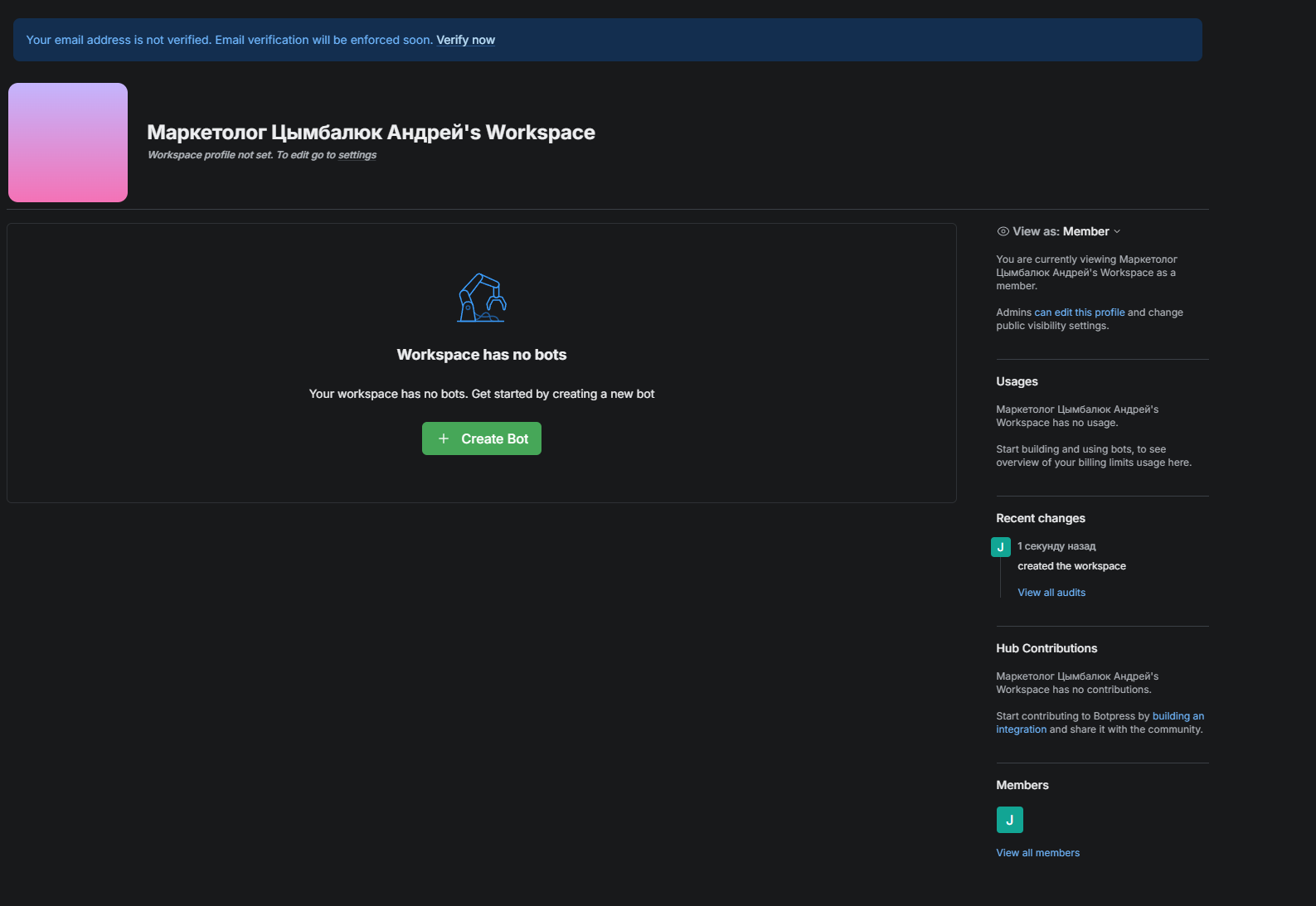
После регистрации увидите такой интерфейс, где нужно нажать «Create bot» (создать бота):

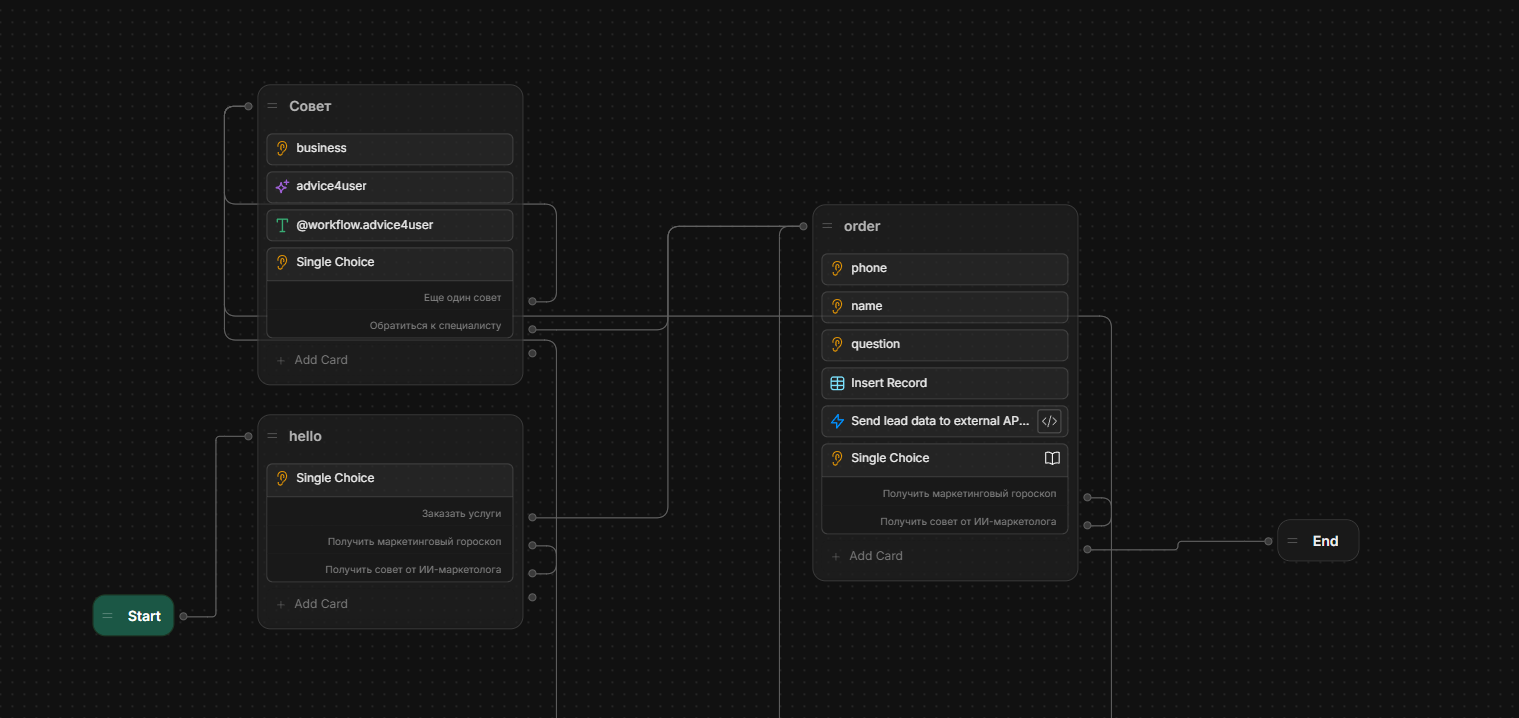
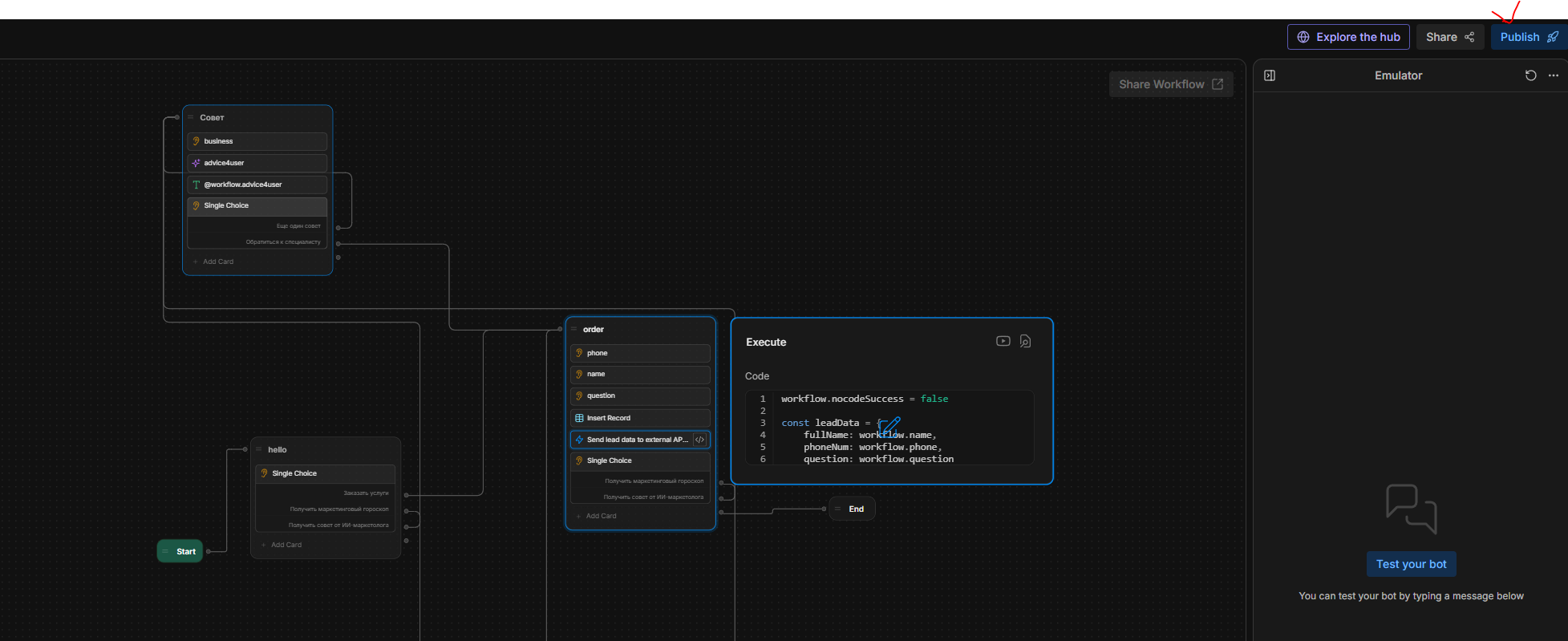
После создания бота, вам нужно повторить структуру, которая у меня на скриншоте:

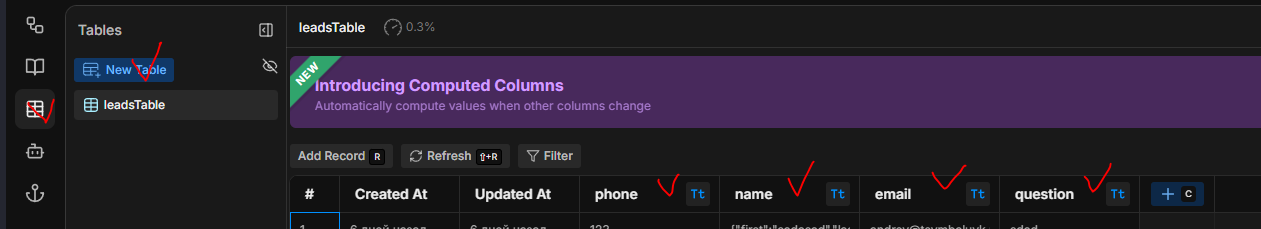
Перед созданием бота сделаем таблицу, куда будут записываться контактные данные пользователя. Переходим в раздел таблиц, создаем новую таблицу и указываем названия столбцов данных, которые будем собирать:

Создание бота
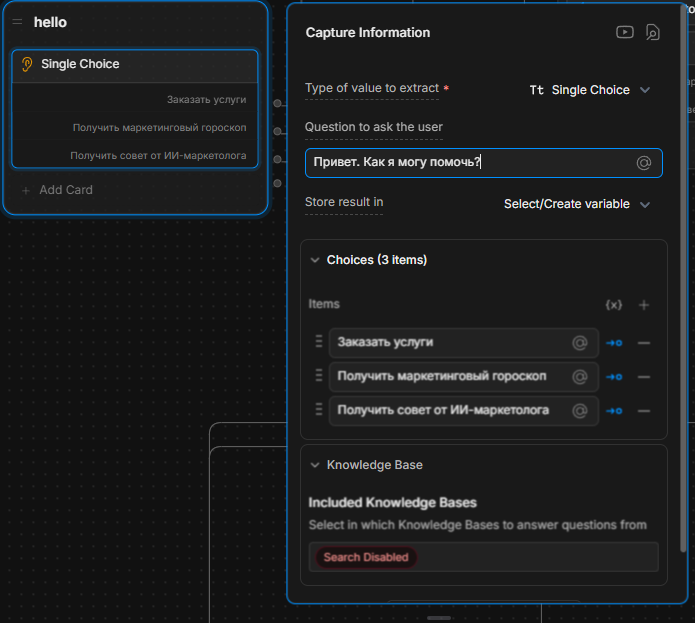
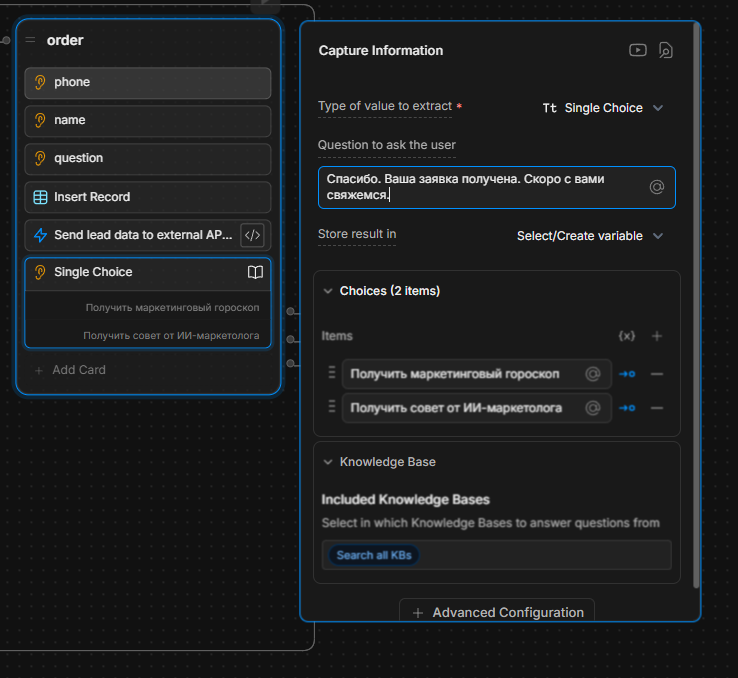
На первом этапе уточняем у пользователя, чем ему помочь и добавляем варианты ответа:

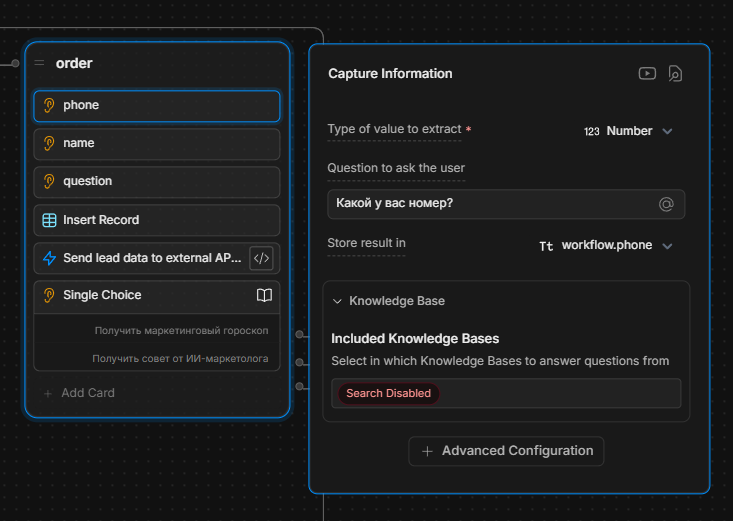
Если пользователь хочет заказать услуги, то нужно взять контактные данные пользователя. Я сделал это серией последовательных вопросов:

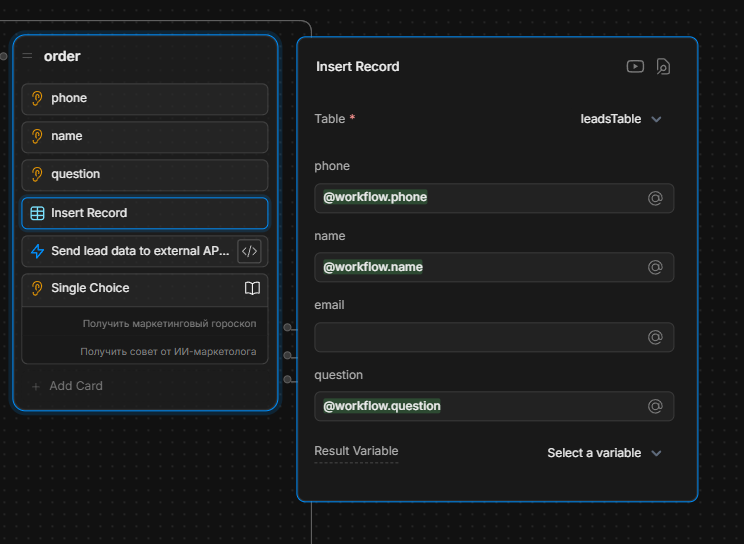
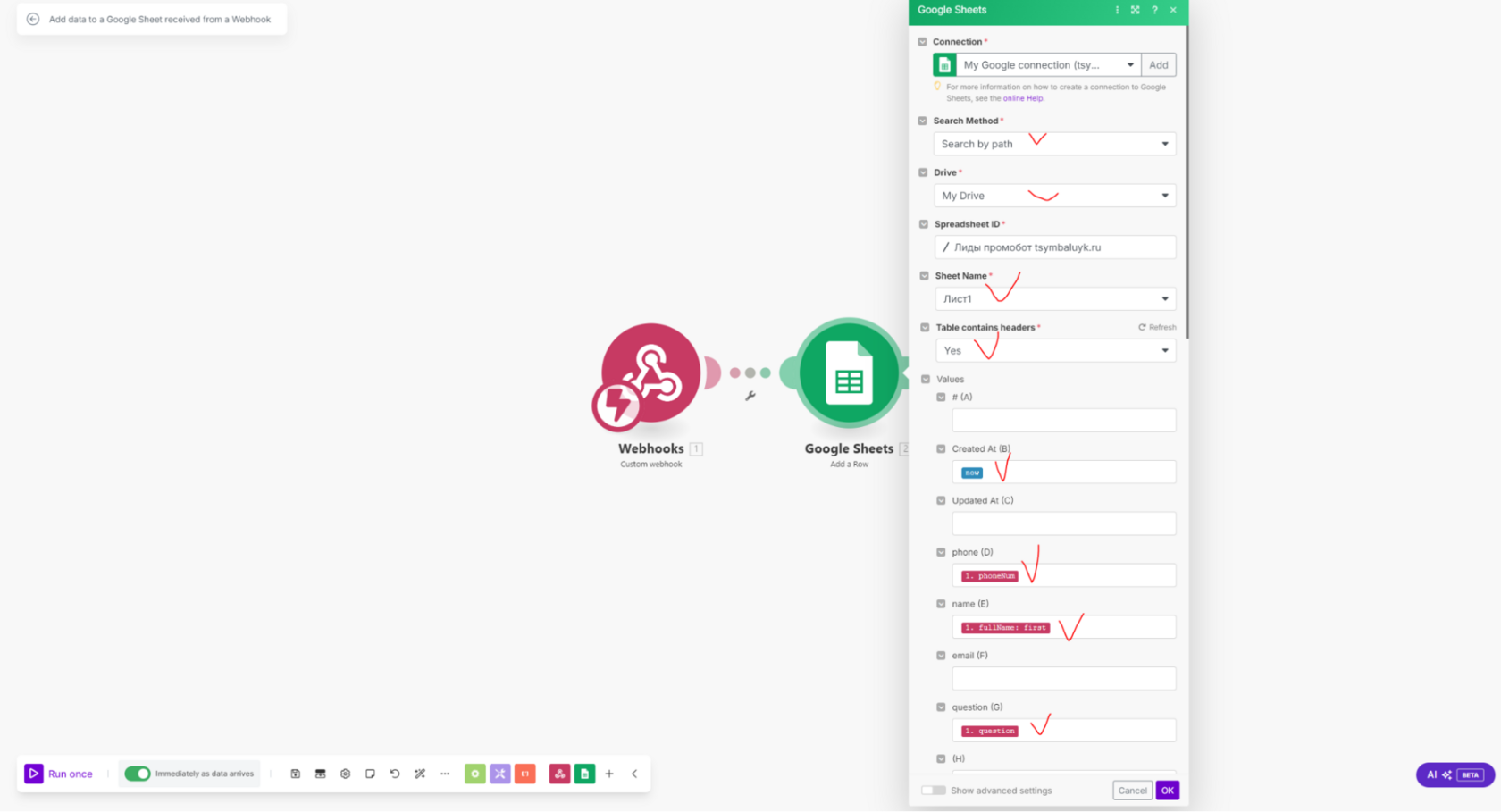
Затем я записываю полученные ответы в таблицу:

Если хотите, чтобы заявки приходили в гугл таблицы, как у меня, то сначала создайте аккаунт на make.com и сделайте связку webhook - google tabs:

А дальше отправляю ответы в гугл таблицу через конектор make.com.
В моём случае следующий код (не забудьте указать адрес вашего вебхука):
workflow.nocodeSuccess = false
const leadData = {
fullName: workflow.name,
phoneNum: workflow.phone,
question: workflow.question
}
try {
const response = await axios.post('АДРЕС ВАШЕГО ХУКА', leadData)
workflow.nocodeSuccess = true
}
catch (error) {
console.error(error)
}
Дальше, когда заявка получена, я уведомляю об том пользователя и предлагаю воспользоваться другим функционалом бота, например, получить совет от ИИ-маркетолога:

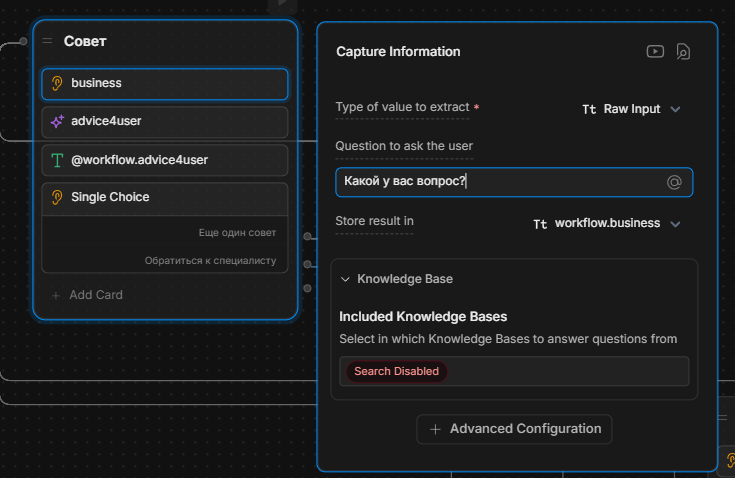
Если пользователь выбирает совет, то узнаем, какой вопрос у пользователя:

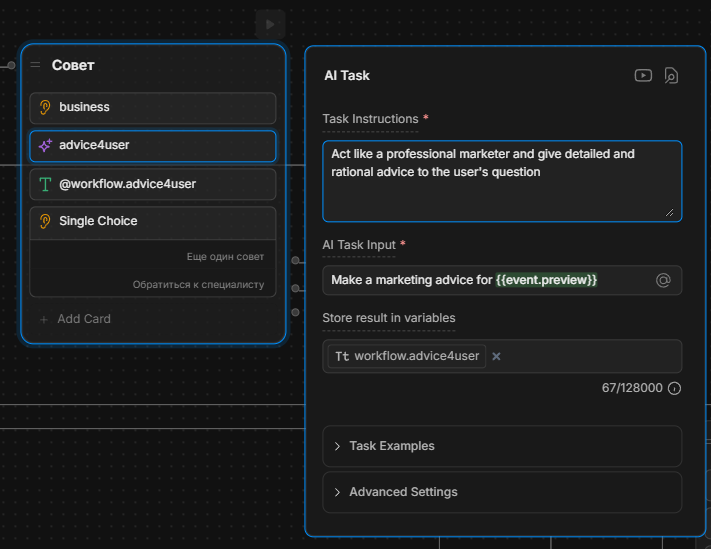
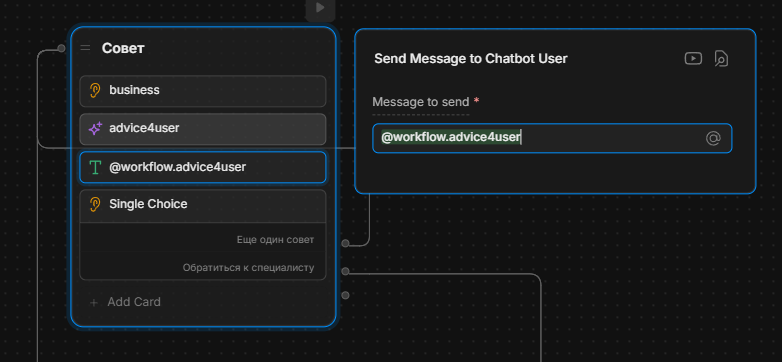
На следующем шаге вопрос пользователя с дополнительным промтом, как на скриншоте передаем для обработки ГПТ:

После выводим полученный ответ сообщение пользователю:

И снова возвращаем пользователя в меню и предлагаем воспользоваться другим функционалом.
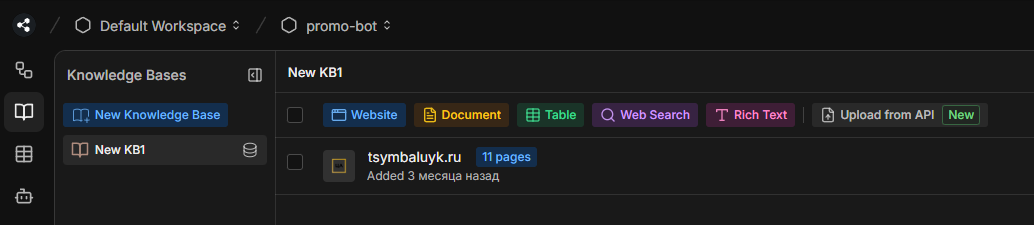
Чтобы обучить ИИ информации о нашей компании, добавляем новую базу знаний (сайт, документ или другую информацию), то открываем knowledge base:

Далее справа вверху нажимаем “Publish” - “Опубликовать”:

Публикуем чат-бот на вашем сайте
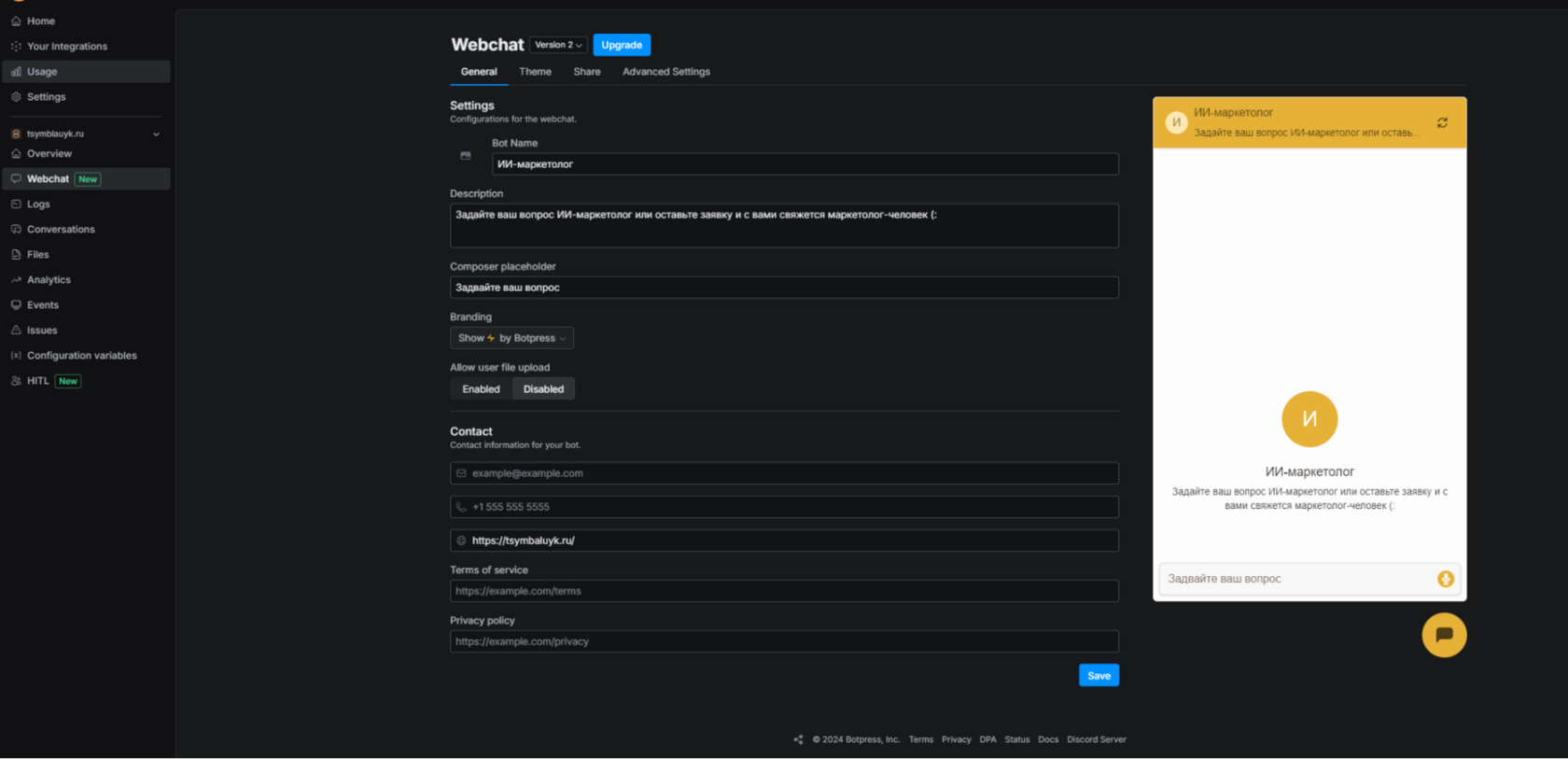
Возвращаемся в панель, в которой нажимали “create bot” и переходим в раздел Webchat. Настраиваем и описываем вашего бота, как вам необходимо:

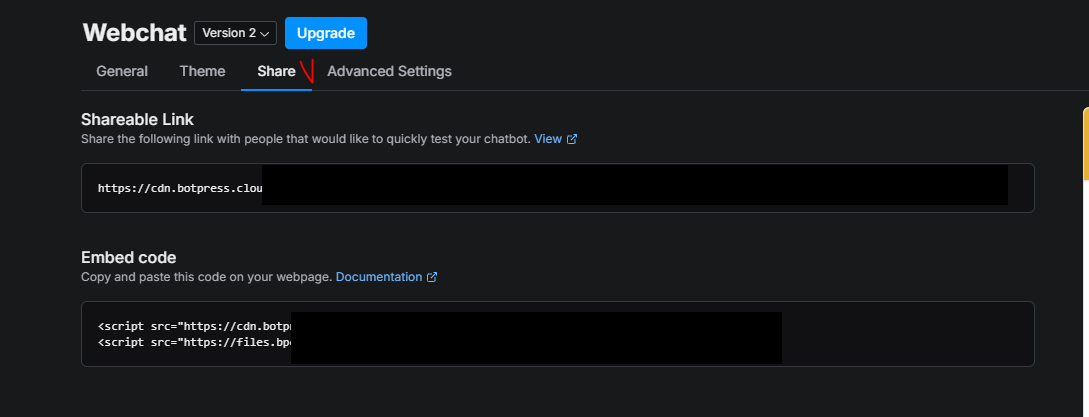
Далее копируем ссылки в разделе “Share” - “Embed code”:

Далее я перехожу на свой сайт на Тильда и добавляю код на все страницы через блок T123 и добавляю в раздел header, который показывается у меня на всех страницах:

Далее нажимаем опубликовать и еще раз в разделе главного меню “опубликовать все страницы”:

Теперь бот работает на вашем сайте.
Надеюсь, что у вас все получилось, если нет - задавайте вопросы в комментариях или обращайтесь ко мне, постараюсь вам помочь лично. Также, пишите про какие функции рассказать в следующий раз.